Словарь веб дизайнера - общие термины.
Веб-дизайн - разновидность дизайна, предполагающая разработку пользовательских интерфейсов сайтов и веб-приложений. В задачи веб-дизайнеров входит проектирование визуально-смысловой составляющей сайта (структуры веб-страниц и художественное оформление проекта)
Веб-дизайнер - специалист, который занимается проектированием макетов сайтов и их визуальным дизайном. Веб-дизайнер создает только статичный макет, а для дальнейшего размещения на хостинге передает макет верстальщику или веб-программисту.

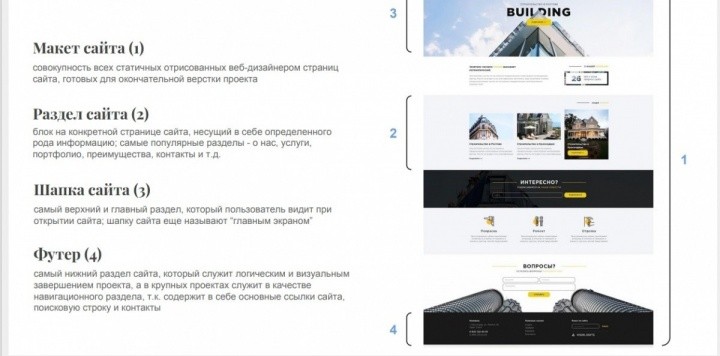
Макет сайта - совокупность всех статичных отрисованных веб-дизайнером страниц сайта, готовых для окончательной верстки проекта.
Раздел сайта - блок на конкретной странице сайта, несущий в себе определенного рода информацию. Самые популярные разделы - о нас, услуги, портфолио, преимущества, контакты и т.д.
Шапка сайта - самый верхний и главный раздел, который пользователь видит при открытии сайта. Шапку сайта еще называют “главным экраном".
Футер - самый нижний раздел сайта, который служит логическим и визуальным завершением проекта, а в крупных проектах служит в качестве навигационного раздела, т.к. содержит в себе основные ссылки сайта, поисковую строку и контакты.

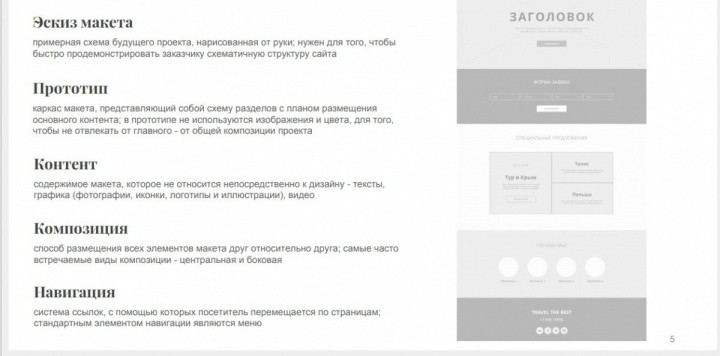
Эскиз макета - примерная схема будущего проекта, нарисованная от руки. Эскиз нужен для того, чтобы быстро продемонстрировать заказчику схематичную структуру сайта.
Прототип - каркас макета, представляющий собой схему разделов с планом размещения основного контента. В прототипе не используются изображения и цвета, для того, чтобы не отвлекать от главного - от общей композиции проекта.
Контент - содержимое макета, которое не относится непосредственно к дизайну - тексты, графика (фотографии, иконки, логотипы и иллюстрации), видео.
Композиция - способ размещения всех элементов макета друг относительно друга. Самые часто встречаемые виды композиции - центральная и боковая.
Навигация - система ссылок, с помощью которых посетитель перемещается по страницам. Стандартным элементом навигации являются меню.

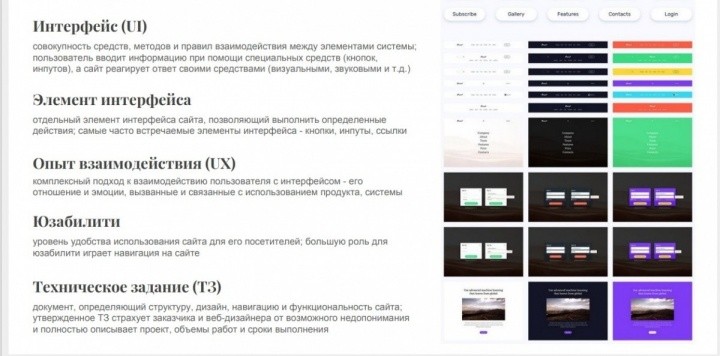
Интерфейс (UI) - совокупность средств, методов и правил взаимодействия между элементами системы. Пользователь вводит информацию при помощи специальных средств (кнопок, инпутов), а сайт реагирует ответ своими средствами (визуальными, звуковыми и т.д.)
Элемент интерфейса - отдельный элемент интерфейса сайта, позволяющий выполнить определенные действия. Самые часто встречаемые элементы интерфейса - кнопки, инпуты, ссылки.
Опыт взаимодействия (UX) - комплексный подход к взаимодействию пользователя с интерфейсом - его отношение и эмоции, вызванные и связанные с использованием продукта, системы.
Юзабилити - уровень удобства использования сайта для его посетителей. Большую роль для юзабилити играет навигация на сайте.
Техническое задание (ТЗ) - документ, определяющий структуру, дизайн, навигацию и функциональность сайта. Утвержденное ТЗ страхует заказчика и веб-дизайнера от возможного недопонимания и полностью описывает проект, объемы работ и сроки выполнения.

Векторная графика - способ представления объектов и изображений, основанный на математическом описании элементарных геометрических объектов. Вектор целесообразно использовать в тех случаях, когда объекту приходится менять размеры - качество вектора при этом останется прежним.
Растровая графика - изображение, представляющее собой сетку пикселей (цветных точек). Все фотографии - это растровые изображения. Недостаток - плохая масштабируемость.
Иконки - разновидность графических элементов, которые служат либо для визуального подкрепления текстовых блоков (образные), либо для выполнения определенных функций (сервисные).
Фотосток - онлайн база фотографий либо для свободного, либо для коммерческого использования. Фотостоки бывают бесплатными (unsplash.com) и платными (shutterstock.com).
Мудборд (moodboard) - доска настроения будущего сайта, предназначенная для отображения стиля проекта. Мудборд составляется чаще всего из изображений, цветовых палитр, иконок, шрифтов и элементов интерфейса.

psd-файл - основной формат программы Adobe PhotoShop, в котором весь файл состоит из слоев, содержащих в себе отдельные элементы.
Пиксель (px) - наименьший логический элемент двумерного цифрового изображения в растровой графике или элемент матрицы дисплеев, формирующих изображение.
RGB - цветовая модель «красный, зеленый, синий», которая используется в цифровой графике. Компьютерные мониторы используют красный, зеленый и синий цвета в своей палитре, поэтому RGB является основной моделью, используемой веб-дизайнерами.
CMYK - цветовая модель «голубой, пурпурный, желтый и черный», используемая для печати. Именно из этих четырех цветов состоят чернила для принтеров.

Слайдер - элемент макета, представляющий собой блок определенной ширины (чаще всего в шапке веб-страницы), главная задача которого отобразить автоматическую или ручную смену контента (картинок, текстов или целых баннеров).
Пагинатор - (постраничная навигация) механизм разбиения большого куска текста на более мелкие и удобные для чтения для избежания бесконечного скроллинга сайта. Применяется для отображения количества страниц с предлагаемыми товарами/новостными статьями.
Длинная прокрутка - структура сайта, в котором длинные страницы требуют постоянной прокрутки вниз (скроллинг). С длинной прокруткой все знакомы через социальные сети.
Негативное пространство - свободное пространство, образуемое между, внутри или вокруг элементов на странице. Служит обрамлением в структуре сайта, а их использование необходимо и с эстетической точки зрения, и в плане улучшения восприятия контента.

Верстка сайта - процесс формирования веб-страниц путём компоновки текстовых и графических элементов с использованием языка разметки. По сути это “оживление” статичного макета, созданного веб-дизайнером.
Параллакс - изменение видимого положения текста по отношению к удаленному фону (фотографии или иллюстрации); таким образом пользователю кажется, что и текст и фон движутся, но с разной скоростью.
Эффект наведения - один из видов анимации на сайте, который показывает, что элемент, на который наводит пользователь, является активным и кликабельным. Эффект наведения применяется на кнопках, сервисных иконках, ссылках и т.д.

Словарь веб дизайнера огромен, сегодня мы разобрали общие термины. Подписывайся на наш блог и изучай мир веб-дизайна вмести с нами.