Урок №3. Цвет в веб-дизайне. Работа с цветом и изображением
Цвет и цветовые стереотипы в веб-дизайне - одна из важнейших тем занятия. Мы покажем на реальных примерах, как компании грамотно используют цвета в своих сайтах и расскажем, почему они используют именно эти цвета.
Подбор фотографий - ответственный момент в создании проекта, поэтому этой теме мы обязательно уделим время. Часто ли Вы слышите фразу “фото решают!”, мы согласны с этим, хорошо подобранные фотографии действительно могут сделать из сайта нечто удивительное - Вы сможете увидеть это на примерах.
Вы когда-нибудь слышали о мудборде? Если нет, то мы расскажем и покажем, для чего он нужен и как его создавать.
В конце урока, конечно же, дадим все полезные ресурсы для вдохновения и скачивания, а после этого Антон покажет, как создать мудборд для Вашего проекта.
Видео-уроки:
1) Визуальная коммуникация на сайте.
В этом видео мы погрузим Вас в дизайн визуальных коммуникаций сайта - то, что отвечает за передачу настроения и атмосферы будущего проекта.
2) Работа с цветом в веб-дизайне.
Цвет в веб-дизайне выполняет основную задачу визуальной коммуникации. Он должен вызывать нужные эмоции, то есть создавать впечатление, которое пользователь ожидает от визуальных образов - интерес, интригу, сюрприз и так далее.
3) Подбор изображения.
Изображение - это способ передать не только эмоции, но и подкрепить восприятие информации. Сегодня мы расскажем в какой последовательности совершать подбор изображения, какие бывают виды изображений и самое главное где их скачивать.
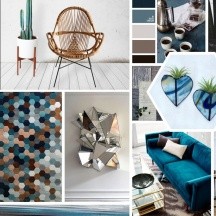
4) Мудборд в дизайне и его задачи.
Мудборд (mood board, доска настроения) - это коллаж из элементов дизайн-проекта: изображений, цветовых палитр, текстур и т.д.
Основная задача мудборда – согласовать стиль будущего проекта еще до этапа дизайна.
5) Создание мудборда в фотошопе(Adobe Photoshop).
Практическое занятие по созданию мудборда в Adobe Photoshop
Примеры мудборда:
























Самые часто задаваемые вопросы на уроке №3. Цвет в веб-дизайне. Работа с цветом и изображением
1. Как понять, какую цветовую палитру стоит выбирать для проекта?
Сперва вам нужно изучить тематику проекта и понять, какую атмосферу и настроение он должен передавать. Обязательно обсудите этот вопрос с заказчиком (если он есть) и выделите для себя основные прилагательные, которыми он характеризует будущий проект, например, "современный, яркий, классический, инновационный и т.д.". Если вы сами для себя выступаете заказчиком, то постарайтесь самостоятельно описать эмоциональный окрас создаваемого проекта.
2. Какое количество цветов следует использовать?
Оптимальное количество цветов в проекте - от 3х до 5-ти. В эти цвета входят:
- белый или светло-серый цвет фона;
- черный или темно-серый цвет основных текстов;
- акцентный цвет для выделения активных элементов (кнопок, ссылок, заголовков и т.д.);
- дополнительный цвет для контраста с акцентным.
Бывают проекты, в которых используются много цветов (более 8), НО это те проекты, которые рекламируют продукцию с таким же большим количеством цветов, т.е. сайт подстраивается по цветовой гамме к той продукции, которую демонстрирует.
3. Если у компании есть фирменные цвета (например, в логотипе), то стоит ли их использовать в макете?
Да, стоит. Сайт - это лицо компании в интернете, поэтому по внешнему виду сайта пользователь должен сразу понимать, что это сайт именно этой компании.
4. Почему у фотографов чаще всего черно-белые сайты?
Это сделано для того, чтобы усилить акцент на фотографиях. Если все элементы (фон, тексты, кнопки, ссылки) черно-белые, а фотографии цветные, то пользователь первым делом будет смотреть именно на фотографии, а для фотографа это как то, что нужно.
5. Если я не знаю, какую цветовую палитру выбрать, то как мне быть?
Найдите примеры сайтов или макетов на выбранную вами тематику и посмотрите, какую цветовую гамму они используют. Скорее всего вы выделите некую закономерность в выборе цвета, а значит сможете найти подходящее для вашего проекта решение.
6. Что делать, если заказчик не может предоставить фотографии для макета?
Есть 2 пути решения проблемы:
· Искать фотографии на стоках (скачивать на бесплатных или покупать на платных);
· Предложить заказчику сделать фотосессию и получить уникальные фотографии для его будущего сайта - нанять фотографа на 2-3 часа не так уж и дорого обойдется, зато результат будет оправдан.
7. Стоит ли скачивать фотографии на Google картинках или в Яндексе?
Нет, этого делать не стоит. Во-первых, если вы будете качать все фото подряд, то большая вероятность того, что вы скачаете фотографии, на которые у какой-то компании или человека есть права. Это значит, что если вы будете использовать это фото в сайте, то вы нарушите права этой компании. Во-вторых, если вы попробуете найти фотографии без лицензии (в инструментах поиска настроите фильтр), то фотографии останутся не самые привлекательные, которые вы вряд ли захотите использовать в вашем проекте.
8. Если использовать в проекте много фотографий большого разрешения, то не повлияет ли это на скорость загрузки сайта?
Повлияет, но минимально. Сейчас у большинства пользователей достаточно высокие скорости интернета, поэтому даже большие изображения загружаются быстро. Но тут еще вопрос состоит в том, как верстальщик или веб-программист вставит это фото на сайт - если он сделает это неграмотно, то загрузка может замедлиться.
9. Фотографии какого разрешения стоит использовать?
На фотостоках все фотографии высокого разрешения, поэтому тут можете не беспокоиться. Если же вы запрашиваете фотографии у заказчика, то просите фото не менее 2 Мпкс, и важно, чтобы он вам их присылал не через социальные сети (они снижают качество фотографий), а через электронную почту.
10. Можно ли фотографии с пинтерест использовать в своем проекте?
Нет. На все фотографии, которые есть в этом сайте, имеются правообладатели. Этот ресурс мы даем в качестве вдохновения и сбора фотографий для будущего мудборда.
11. Обязательно ли все фотографии из мудборда использовать с проекте?
Нет. Мудборд - это общая картина будущего стиля проекта, которую вы создаете для себя и для заказчика. Вы можете не использовать все фото из него в будущем сайте.
Мы разобрали модуль №3. Цвет в веб-дизайне. Работа с цветом и изображением
Дальше интересней и насыщенней, следующей урок - Подбор шрифтов и иконок. Подписывайся чтоб ничего не пропустить.
Урок №2. Основы веб-дизайна. Создание прототипа