Урок №5. Школа веб-дизайна. Дизайн веб-интерфейса
Антон погрузит Вас в историю стилей веб-интерфейсов и расскажет, какие из них являются трендами на сегодняшний день. Этот урок рассчитан на то, чтобы опровергнуть миф о том, что рисовать кнопки и формы заявок очень сложно.
Практика урока будет посвящена тому, что Антон нарисует форму заявки для своего проекта.
Видео-уроки:
1)Веб-интерфейс и его задачи. Интерфейс пользователя (UI). Интерфейс пользователя (UI - user interface) - это совокупность средств, при помощи которых пользователь общается с различными устройствами, чаще всего с компьютером или бытовой техникой, либо иным сложным инструментом (системой).
2)UI kit. UI kit – набор элементов пользовательского интерфейса.
Для того, чтобы структурировать все элементы интерфейса и не перерисовывать их каждый раз, удобно держать все UI-элементы проекта в отдельном файле.
3)Стили веб-интерфейсов. В настоящее время существует 2 основных проявления стилей веб-интерфейсов.
1)Скевоморфизм (реалистичный стиль)
2)Flat (плоский дизайн)
4)Тренды веб-дизайна.
1)Flat-дизайн
2)Небольшой хаос
3)Эффектная типографика
4)Акцентирующие цвета
5)Большие HD фотографии
6)Минимализм
7)Фоновое видео
5)Основные правила отрисовки элементов интерфейса.
Критерии правильной кнопки
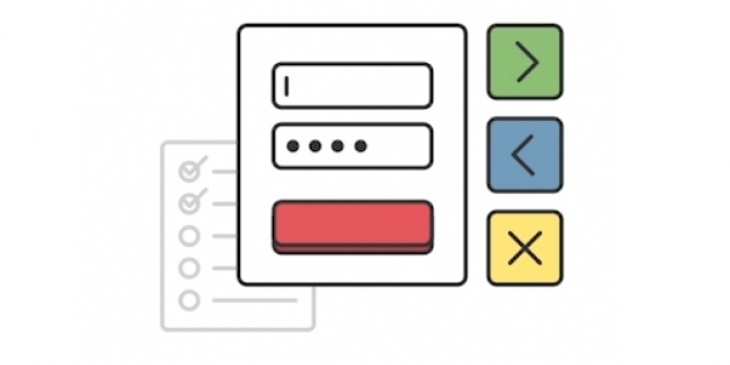
Кнопка представляет из себя некую плоскость, а также пояснительный текст (иногда с иконкой). Кнопки имеют 3 состояния, которые взяты из вещественного мира и перенесены в интерактивную среду.
6)Работа с кнопками и формой захвата в фотошопе(Adobe Photoshop). https://zen.yandex.ru/media/id/5f5a7a2e186bea34b535fa36/shkola-vebdizaina-dizain-vebinterfeisa-608db8f8a38d215d4e0ce382
Дополнительные уроки:
1)Создание кнопки в фотошопе в стиле "Flat"
2)Создание в фотошопе реалистичной формы заявки
3)Создание в фотошопе Ui Kit
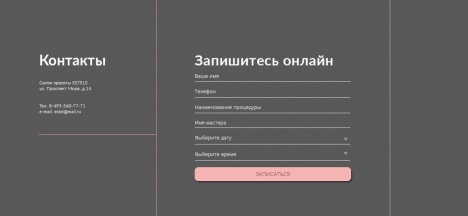
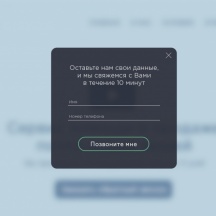
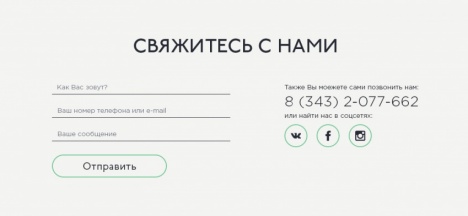
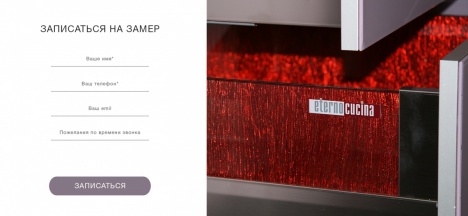
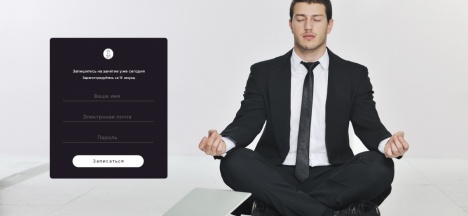
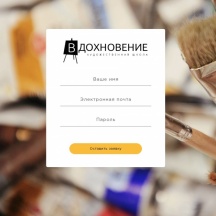
Примеры формы заявок:
















Самые часто задаваемые вопросы на уроке №5. Школа веб-дизайна. Дизайн веб-интерфейса
1. В чем отличие UI и UX?
UX (user experience/пользовательский опыт) - показатель того, насколько удобно использовать сайт (все ли элементы находятся на своих привычных местах, присутствуют ли все необходимые структурные элементы сайта). UX-дизайнер – это такой специалист, который до мелочей продумывает удобство пользования сайтом (и структуру, и дизайн).
UI (user interface/ пользовательский интерфейс) - набор средств (элементов), которые позволяют пользователю взаимодействовать с сайтом и получать обратную реакцию.
2. Обязательно ли рисовать 3 состояния кнопок?
Нет, двух будет достаточно. Но одного мало, потому что при наведении на любой элемент интерфейса пользователь должен видеть, что он кликабельный, а иначе он пропустит этот объект. Именно второй состояние объекта (кнопки в данном случае) помогает показать, что это элемент интерфейса.
3. Как вы относитесь к меню-гамбургер?
Двояко, если честно. Использовать его можно, НО очень осторожно - только в таких тематиках сайтов и нишах, где пользователи будут хорошо знакомы с этим видом меню. Представьте ситуацию, когда пользователь не нашел меню, но не из-за того, что его нет, а потому что он не знал, что меню может выглядеть иначе.
4. Нужно ли делать UI kit для своего проекта?
Это не обязательно. UI kit создается для крупных проектов с большим количеством элементов, чтобы вам не приходилось искать и копировать эти блоки. По сути UI kit - это коллаж из элементов интерфейса.
5. Можно ли использовать элементы интерфейса из других сайтов? Не будет ли это "воровством"?
Все будет зависеть от того, как вы будете заимствовать эти элементы. Согласитесь, что если это стандартного вида кнопка, каких тысячи в интернете, то никто вам слова не скажет. Если же вы нашли какой-то уникальный пример кнопки, который кардинально отличается от всего, что вы видели раньше, и в наглую его скопируете, то это будет некрасиво и может повлечь неприятные последствия.
6. Насколько сейчас популярен скевоморфизм?
В веб-дизайне он применяется крайне редко. Это связано с тем, что этот стиль сложен в отрисовке и занимает много времени у дизайнера. Если же говорить об иконках для мобильных приложений, об уникальной инфографике, о рекламных постерах и т.д., то тут реализм используется и развивается.
7. Почему так популярен плоский дизайн?
Потому что все стремятся к простоте. Если сравнивать скевоморфизм и флэт, то это 2 противоположных по подходам стиля - первый замороченный и погружающий, а второй простой и легко воспринимаемый. Современные пользователя устали от большого количества информации и сложности подачи контента, поэтому они были очень рады новому стилю преподнесения сайтов.
8. Обязательно ли использовать акцентирующие цвета в дизайне?
Нет. Если стиль будущего сайта не подразумевает ярких цветов, то не стоит их пихать туда просто потому, что это модно.
9. Большие по размеру фотографии влияют на скорость загрузки?
Влияют, конечно, НО если разработчик грамотно загрузит эти фотографии на сайт, то даже не самая высокая скорость интернета не сможет испортить впечатление.
10. Где брать фоновое видео для сайта?
Либо у заказчика (тогда видео будет уникальным), либо качать на бесплатных видео-стоках (видео будет не самого высокого качества и не уникальное), либо покупать на стоках (видео будет хорошего качества, но все равно не уникальное).
Мы разобрали модуль №5. Школа веб-дизайна. Дизайн веб-интерфейса
Дальше интересней и насыщенней, следующей урок - Создание главного экрана. Подписывайся чтоб ничего не пропустить.
Урок №4. Веб-дизайн обучение. Подбор шрифтов и иконок