Урок №6. Веб-дизайн с нуля. Создание главного экрана
На практике Антон создаст 2 варианта шапки сайта с разной композицией и оформлением, но на одну тематику.
Видео-уроки:
1)Структура главного экрана сайта. Главный экран (шапка) – это лицо компании или конкретного человека в интернете, поэтому его созданию нужно уделить много времени и сил.
2)Трудности в начале работы над макетом сайта.
Любой дизайнер может столкнуться с такой ситуацией, когда он не может начать работу над макетом – нет вдохновения, плохо понятна тематика и т.д.
- незнание основных разрешений (размеров) экранов;
- боязнь белого листа;
- сложности с композиционными решениями;
- попытки вместить слишком много информации на главный экран.
3)Создание главного экрана сайта в фотошопе(Adobe Photoshop).
Дополнительные уроки:
1)Диалог веб-дизайнера и разработчика.
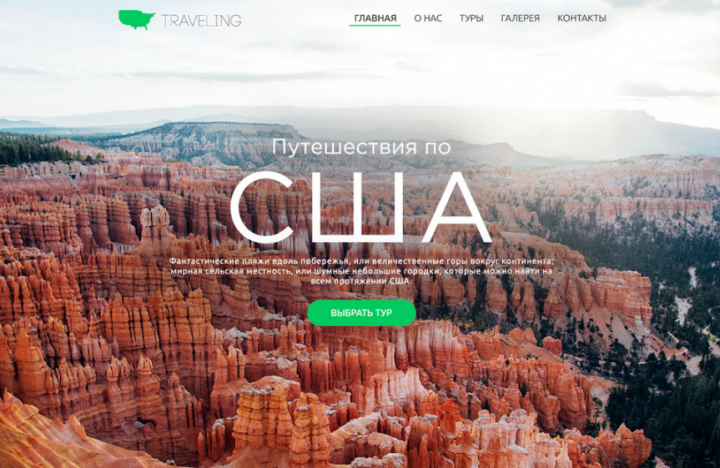
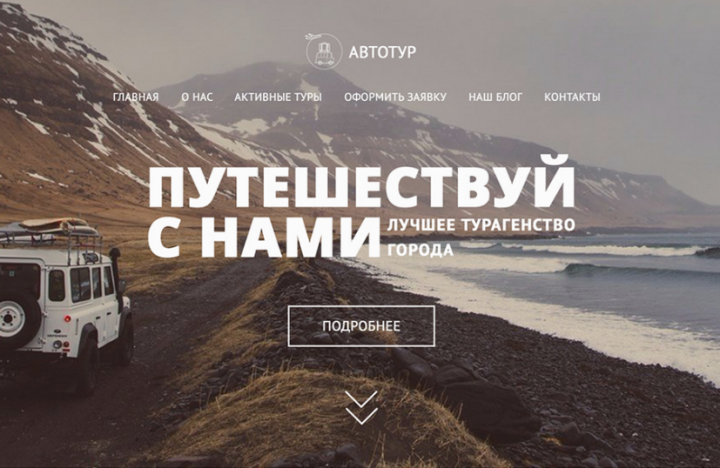
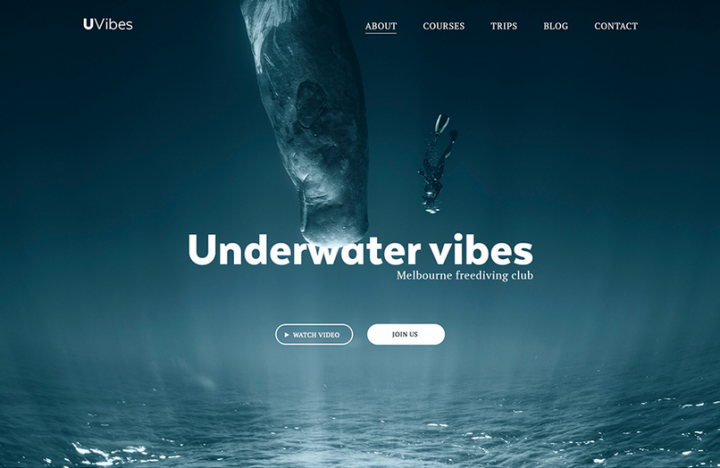
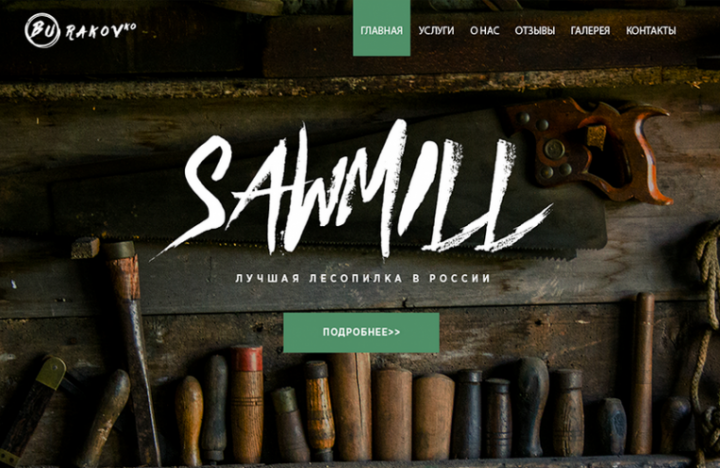
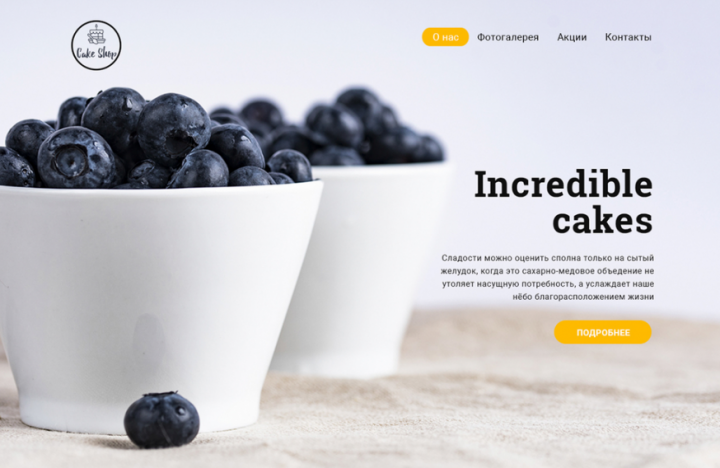
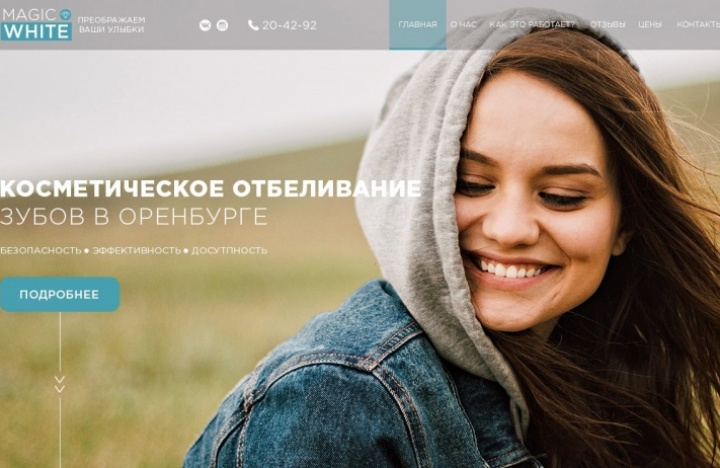
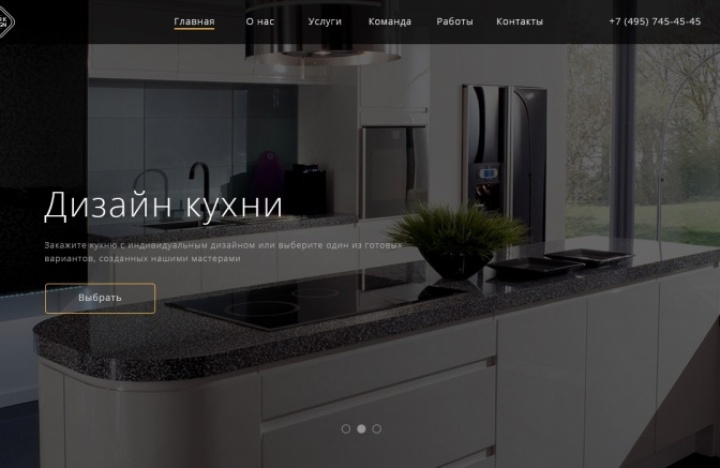
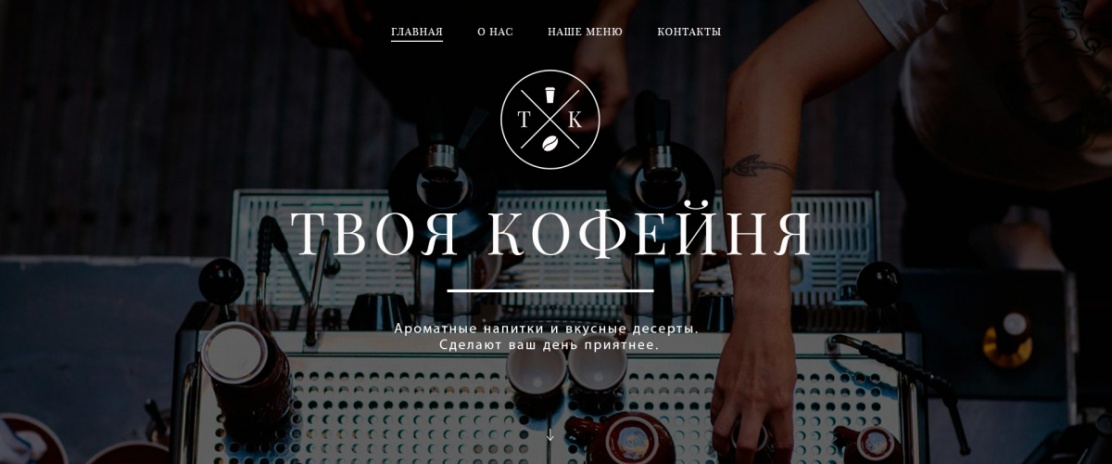
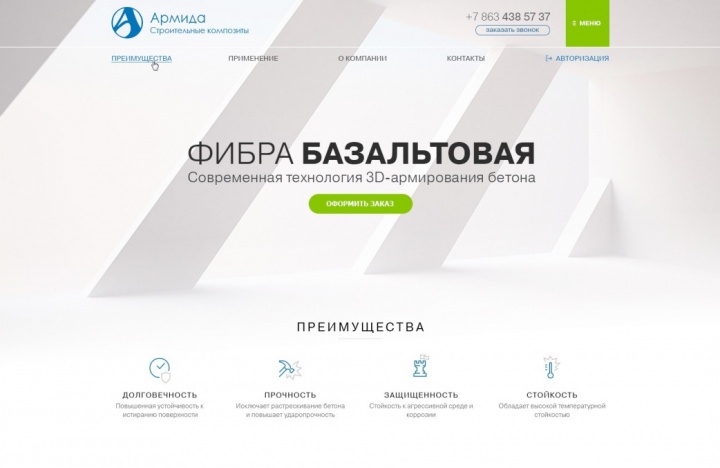
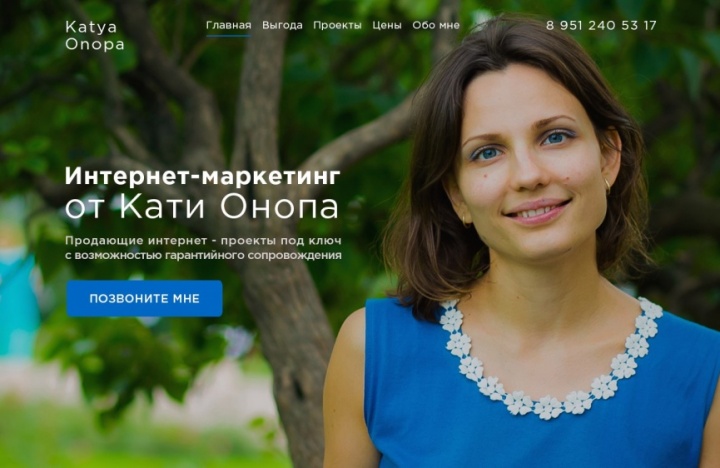
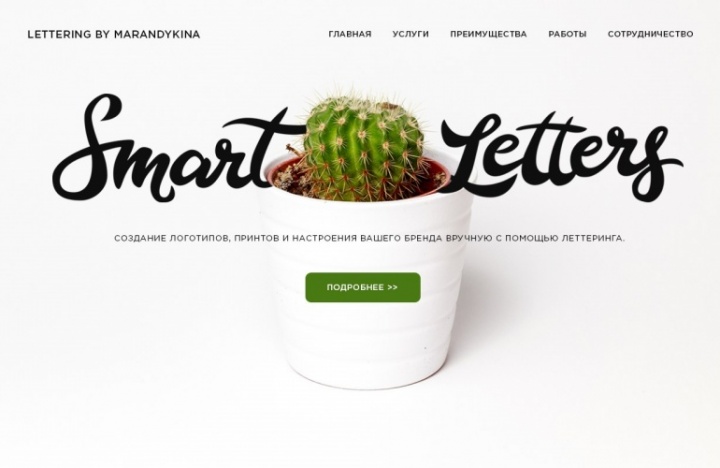
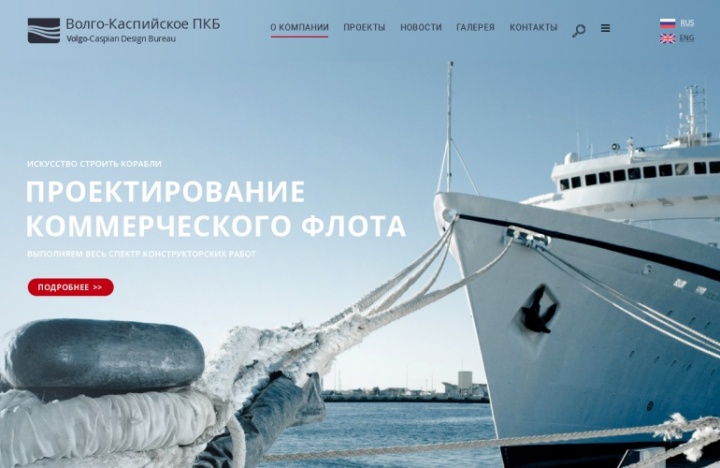
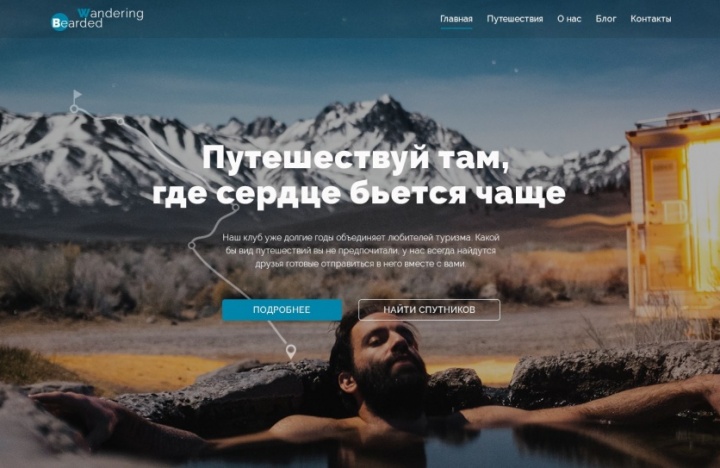
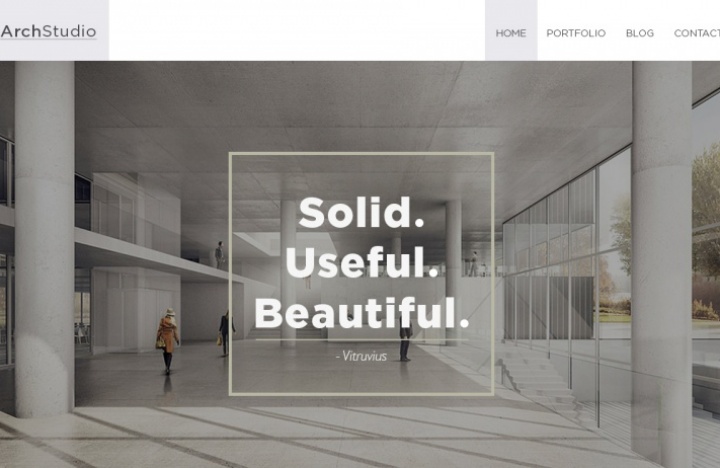
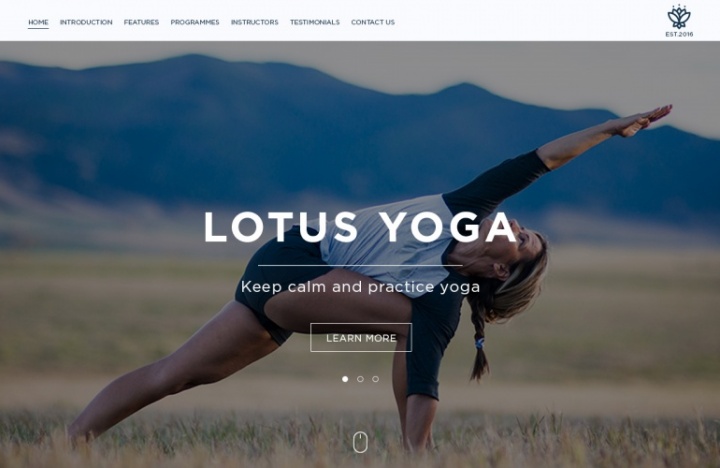
Примеры главных экранов:



















Самые часто задаваемые вопросы на уроке №6. Веб-дизайн с нуля. Создание главного экрана
1. Обязательно ли делать на главном экране кнопку?
Нет. Кнопка подразумевает целенаправленное действие на сайте: переход на новую страницу, просмотр видео-ролика, заявка и т.д. Кнопка всегда привлекает внимание пользователя, но она должна быть уместной и полезной для пользователя.
2. Может ли быть главный экран без фотографии?
Может, но тогда вместо него будет либо баннер (как в интернет-магазинах), либо иллюстрация, либо абстрактное изображение. Просто белый или черный фон - не самое лучшее решение для главного экрана, т.к. это лицо компании или человека в интернете, и оно должно быть запоминающимся и погружающим.
3. Стоит ли размещать на главном экране контактные данные?
Если компания работает в конкретном городе или области, тогда обязательно. Представьте, если вы ищите компанию, которая занимается дизайном интерьеров, нашли ее, готовы приехать к ним в офис и обсудить детали, и только перед выездом узнаете, что они находятся на другом конце России.. И такое действительно бывает. Но не стоит давать на главном экране всю исчерпывающую информацию, это перегрузит шапку, и сайт станет сложным для восприятия.
4. Кто пишет заголовки для сайта?
Чаще всего сами заказчики или нанятые ими копирайтеры/маркетологи. Если вы создаете лендинг, то заголовки должны быть продающими, но в то же время ненавязчивыми и понятными. Если у вас есть навыки копирайтинга, то вы можете сами написать тексты (взять за основу наработки заказчика и его конкурентов, например). Бывают такие случаи, когда заказчик вообще не предоставляет тексты, тогда используйте рыбу или пишите тексты за отдельную плату.
5. Стоит ли размещать форму заявки на главном экране?
Это работает, но далеко не всегда. Все зависит от ЦА сайта. Вспомните себя, когда вы заходите на сайт, например, чтобы купить бытовую технику, а вам с первого же экрана предлагают что купить или заказать, это раздражает, ведь вы еще не знакомы с компанией и не можете ей доверять с ходу. Но бывают и другие случаи, например, лендинг компании "Бизнес Молодость" имеет на своем главном экране форму захвата. Это обусловлено тем, что большая часть люде, которые заходят на этот сайт уже знакомы с компанией и готовы приобрести ее продукты.
6. Как вы относитесь с меню-гамбургеру?
Меню-гамбургер всегда нужно использовать с умом. Он подойдет не ко всем проектам и не ко всем тематикам и стилям. Стоит также отталкиваться и от ЦА сайта - если большая часть пользователей ресурса люди дети до 15 или люди за 40, то они попросту могут не найти меню.
7. Если я хочу создать макет для десктопа, то какие размеры макета использовать?
Стоит сразу же разобраться, что десктоп – это и стационарные компьютеры, и ноутбуки. Все они имеют различные разрешения, а значит, что необходимо найти 1-2 универсальный разрешений. Самым большим и популярным разрешением на сегодняшний день является Full HD (ширина монитора в пикселях составляет 1920) - это и есть универсальный размер для стационарных компьютеров. Для ноутбуков это ширина установилась порядка 1440 пикселей (иногда используют 1280). Для того, чтобы создать универсальный макет для всех десктопов, можно создать макет шириной 1920 пкс, но весь контент в нем (меню, кнопки, тексты и небольшие фото) размещать внутри 1280 пкс.
8. Обязательно ли создавать адаптивные макеты?
Большая часть заказов приходит именно на адаптивный дизайн, т.к. много пользователей просматривают сайты с мобильных девайсов (планшетов и смартфонов). Не все заказчики просят адаптивные макеты, но поверьте, за адаптивом будущее.
9. Можно ли создать модульную сетку самостоятельно?
Можно, для этого есть специальные ресурсы. Но вопрос стоит в другом - сможете ли вы сделать эту сетку лучше, чем это сделали за вас профессионалы, которые максимально продумали расстояние колонок и межколонников. Мы пользуемся готовыми сетками.
10. Как грамотно подобрать композицию для проекта?
Если проект подразумевает большое количество текстов, то композиция однозначно будет боковой (по левому краю), т.к. тексты большого объема читаются проще именно с левой выключкой. Очень часто композиция определяется фотографиями. Большинство дизайнеров уверены, что тексты нужно адаптировать под изображения, т.е. стараться сделать их единым целым. Если у вас симметричное фото или с центральной композицией, то и тексты будут размещаться по центру. Если у фото боковая композиция, т.е. основная информационная часть расположена в одной из сторон, то текст нужно размещать на противоположной стороне, чтобы уравновесить изображение.
Мы разобрали модуль №6. Веб-дизайн с нуля. Создание главного экрана
Дальше интересней и насыщенней, следующей урок - Создание дизайн-макета. Подписывайся чтоб ничего не пропустить.
Урок №5. Школа веб-дизайна. Дизайн веб-интерфейса