Урок №2. Веб-дизайн видео уроки. Технический дизайн.
Основные виды техдизайна в вебе:
- Цветокоррекция
- Техническая ретушь
- Обтравка объекта
- Коллажирование
- Двойная экспозиция
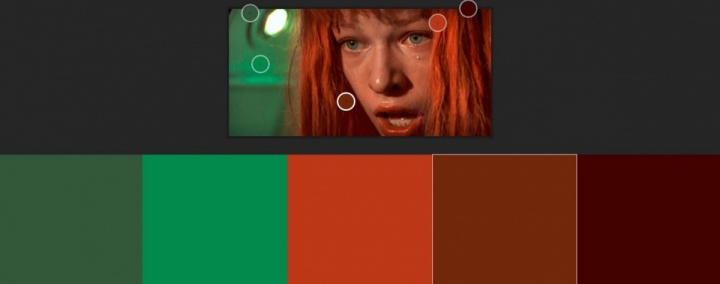
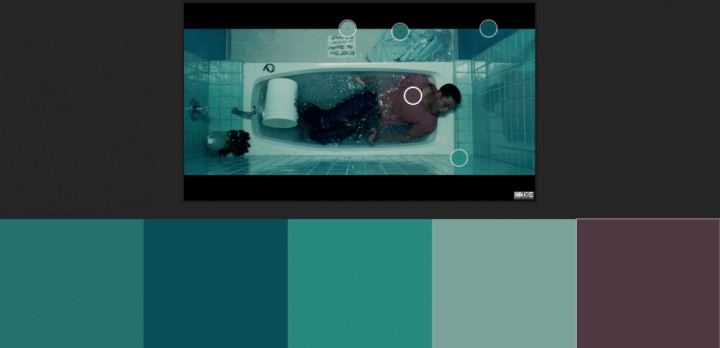
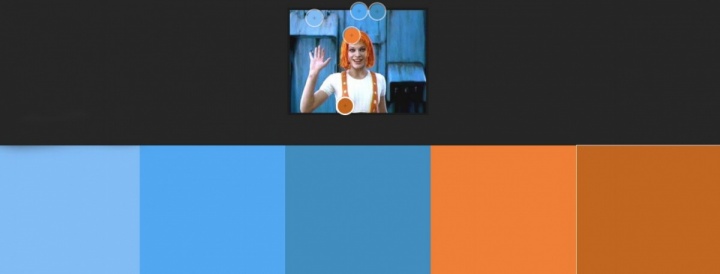
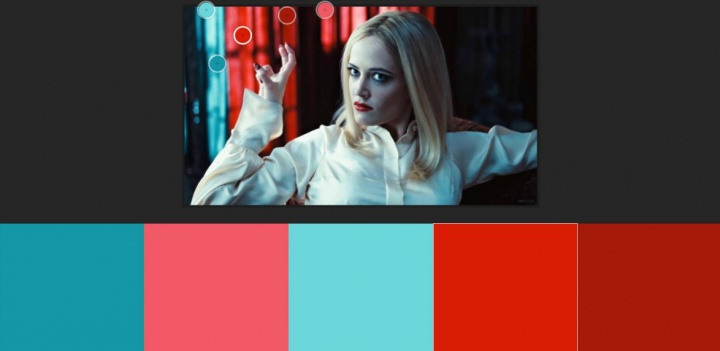
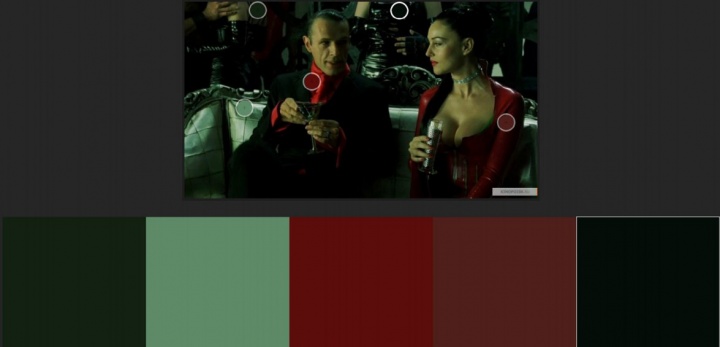
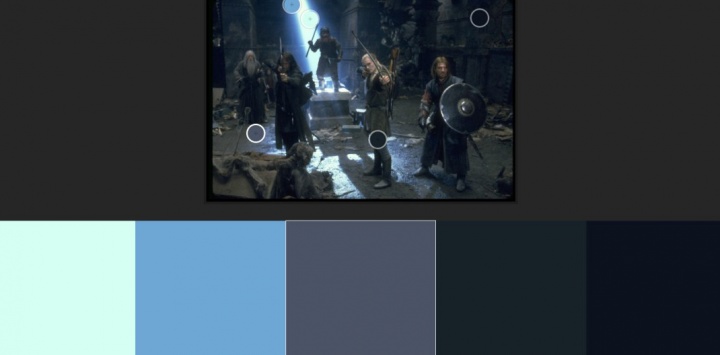
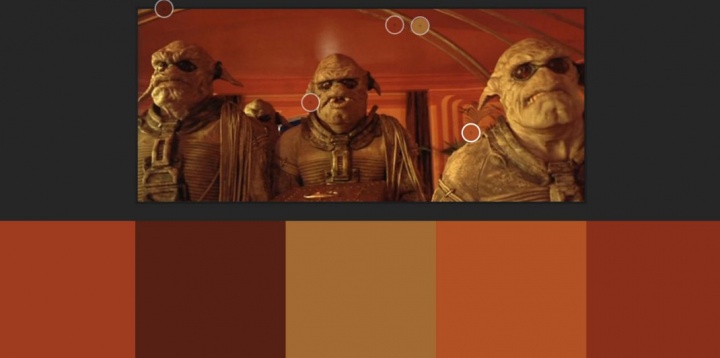
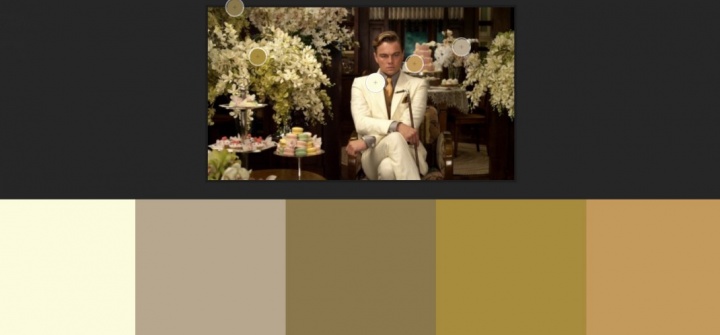
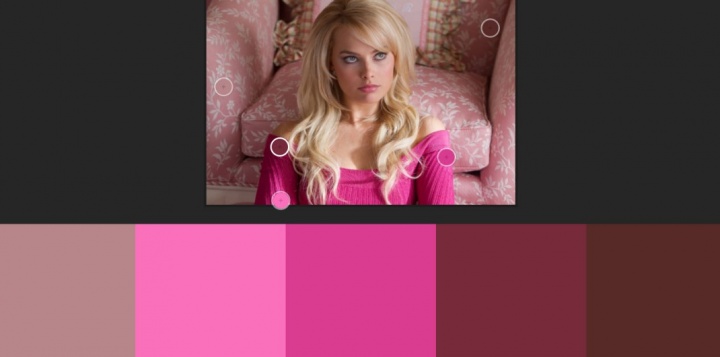
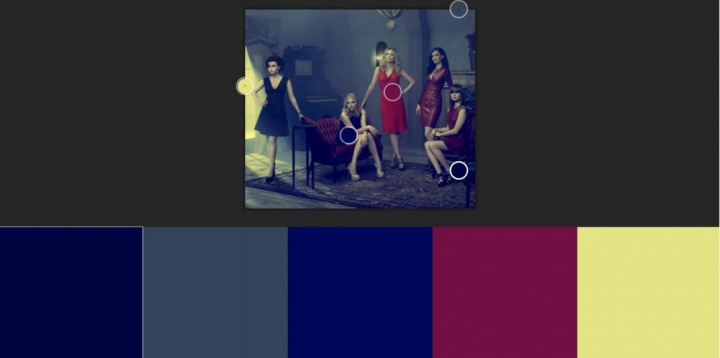
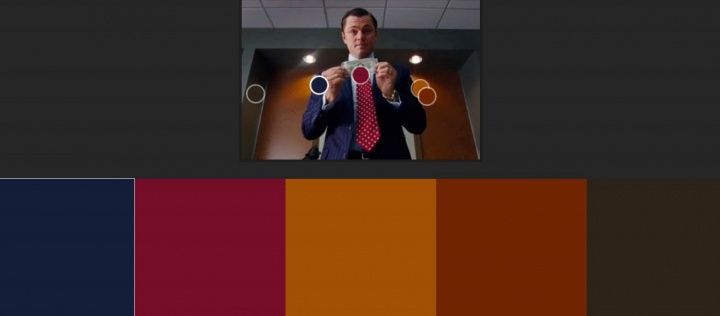
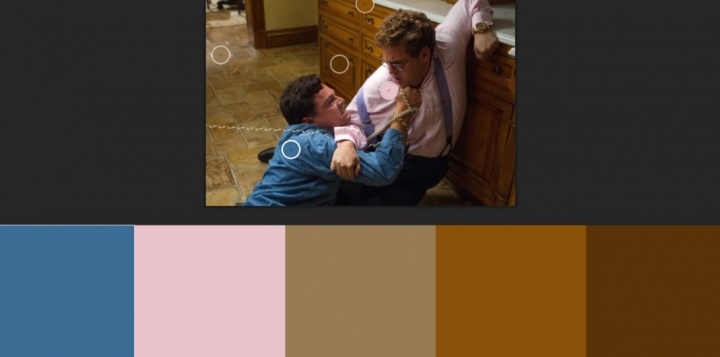
1) Цветокоррекция.
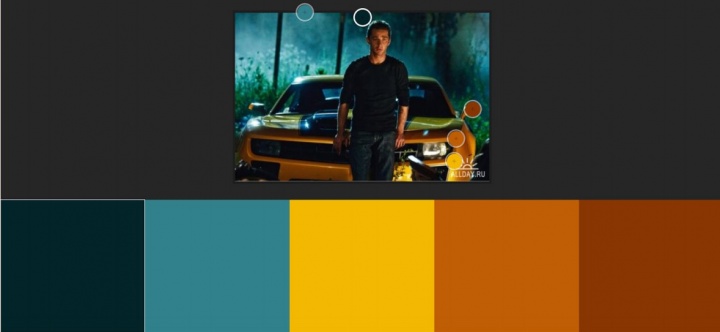
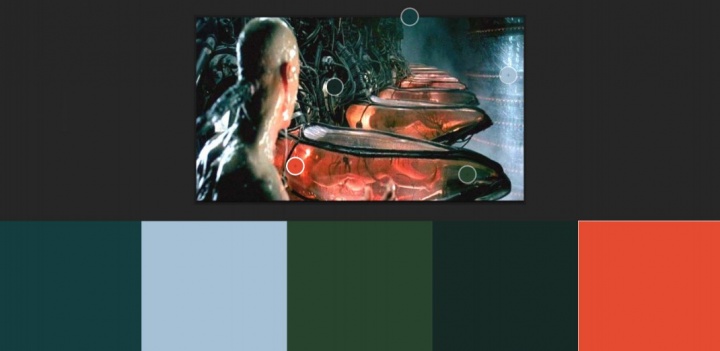
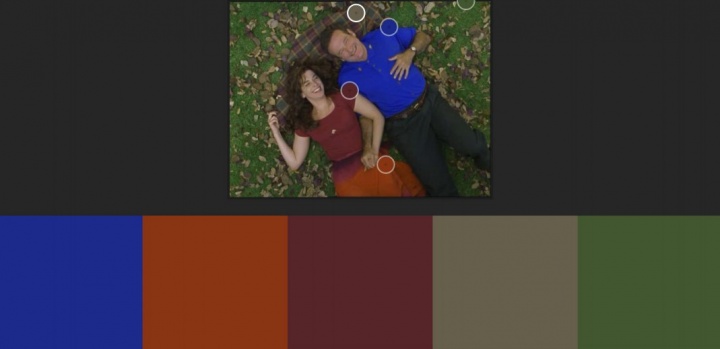
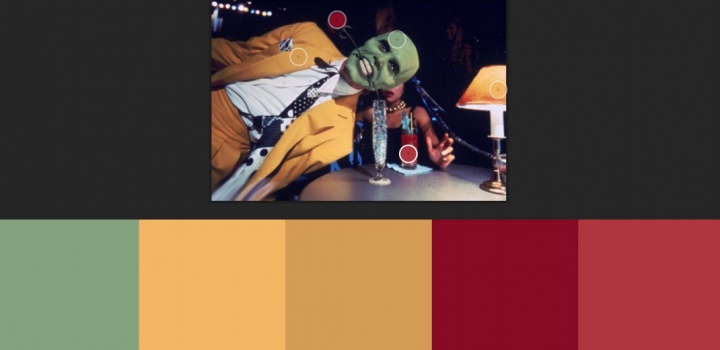
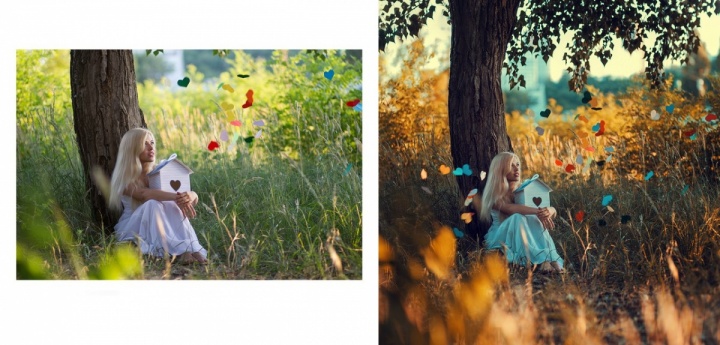
Продуманное изменение цветовых составляющих изображения (баланс цвета и тени, насыщенность, смена цвета и т.д.) с целью привести их к одному стилю и цветовой палитре.
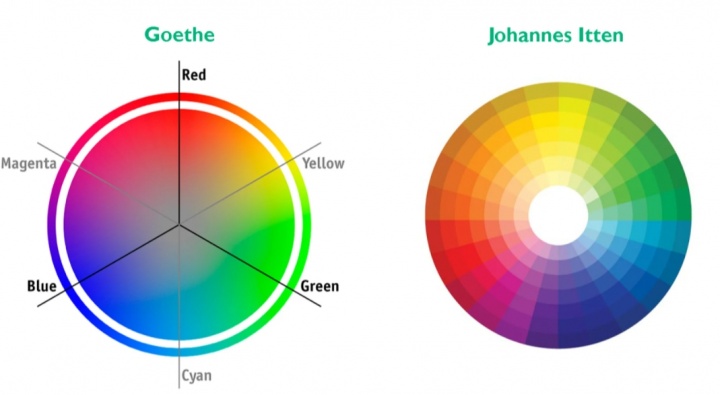
Цветовой круг. Круговая схема, отражающая взаимосвязь цветов видимого спектра и позволяющая определить, какие цвета гармонично сочетаются, а какие нет.
Самые популярные цветовые круги-Гёте и Иттена

Цветовая гармония. Сочетание отдельных цветов таким образом,чтобы они создали органическое целое.
Цветовой гармонии в веб-дизайне можно достигнуть, учитывая основные характеристики цвета:
-насыщенность;
-цветовой тон;
-яркость;
-размер занимаемых этими цветами на плоскости и их взаимное расположение в пространстве.
Виды цветовой гармонии:
1. Двухцветная гармония - два контрастных цвета, лежащих друг на против друга, создают гармонию.






2. Аналоговая гармония - комбинация трех соседних цветов спектра. В ней используются разные по яркости оттенки цвета.




3. Классическая триада - сочетание трех цветов, которые расположены на одинаковом расстоянии друг от друга. В этой ситуации стоит выбрать доминирующий цвет, а два других будут оттеняющими и дополнять главный.



4. Комбинирование контрастных цветов - один цвет комбинируется с двумя противоположными, близкими между собой.





Корректирующие слои. Дополнительные слои, накладываемые на фотографию и неразрушающие ее пиксели, с целью внести корректировки в некоторые характеристики фотографии (яркость, насыщенность, баланс цвета/тени и т.д.).
-кривые (curves)
-выборочный цвет (selective color)
-яркость/контрастность (brightness/contrast)
-цветовой баланс (color balance)
-оттенок и насыщенность (hue/saturation)
-резонанс (vibrance)
Выводы:
-цветокоррекция нужна в тех случаях, когда необходимо привести фотографии к определенной цветовой гамме;
-чтобы выбрать цветовую гамму для цветокоррекции, нужно использовать цветовой круг;
-сочетания двух или трех цветов являются наиболее гармоничными для восприятия;
-для того, чтобы не изменять пиксели исходной фотографии, нужно использовать корректирующие слои.





2) Техническая ретушь.
Манипуляции, позволяющие убрать лишние объекты с фона, сделав акцент на самом важном.
Чаще всего используется в ретуши, однако в веб-дизайне тоже необходима в том случае, когда фотография занимает центральное место в макете и должна быть идеальной.
Инструменты технической ретуши:
- Штамп (Clone Stamp Tool)
- Заплатка (Patch Tool)
Выводы:
-тех. ретушь нужна в том случае, когда на фотографии присутствуют лишние объекты.
-тех. ретушь лучше всего выполнять инструментами “заплатка” и “штамп”.


3) Обтравка объекта.
Вырезание отдельного объекта с фотографии для его дальнейшего использования в проекте.
Инструменты для выделения:
-лассо (прямоугольное, овальное, магнитное)
-волшебная палочка
-перо
Выводы:
-вырезку объектов можно делать разными инструментами - каждый выбирает свой способ;
-для того, чтобы вырезка была реалистичной и не очень грубой, необходимо верно настроить параметры обтравки;
-качественно вырезанные объекты смотрятся в проектах очень эффектно и современно.
4) Коллажирование.
Прием по совмещению нескольких изображений в единое целое по стилю и композиции.
Основные правила коллажирования:
-соблюдение размеров и пропорций
-использование только качественно вырезанных объектов
-приведение объектов коллажирования к единому стилю
-сохранение объема (тени,блики)
Выводы:
-коллажирование должно быть реалистичным для глубины восприятия
-создание коллажа-трудоемкий процесс, в котором нужно учесть много аспектов (пропорции, падение света и т.д.)
5) Двойная экспозиция.
Прием, используемый в фотографии, для наложения нескольких снимков друг на друга.
Выводы:
-двойная экспозиция - эффектный и запоминающийся прием, однако с ним не нужно перебарщивать
-в веб-дизайне этот прием можно использовать лишь в творческих проектах

Видео-уроки:
1) Технический дизайн в веб-дизайне.
Технический дизайн - дизайн, направленный на подготовку изображений к использованию в макете (предварительная обработка).
2) Техническая ретушь, продолжаем "технический дизайн в веб-дизайне"
Техническая ретушь - манипуляции, позволяющие убрать лишние объекты с фона, сделав акцент на самом важном.
3) Двойная экспозиция, третий и завершающий видеоурок "технический дизайн в веб-дизайне"
Двойная экспозиция - прием, используемый в фотографии, для
наложения нескольких снимков друг на друга.
Мы разобрали модуль №2. Веб-дизайн видео уроки. Технический дизайн!
Дальше интересней и насыщенней, следующей урок - Создание главной страницы макета. Подписывайся чтоб ничего не пропустить.
Урок №1. Веб-дизайн обучение с нуля. Основные ошибки веб-дизайнера