Первая гармония – это монохромные цвета. Это когда мы берем один оттенок, но разных степеней осветления. Монохромные палитры просты и понятны.
Вторая гармония — это аналогичные цвета. Цвета, которые на цветовом круге находятся рядом. Бывает аналогичная пара — два цвета (красный и оранжевый, оранжевый и желтый), бывает триада — три цвета подряд (красный, оранжевый и желтый). В такой гармонии здорово создавать градиенты.
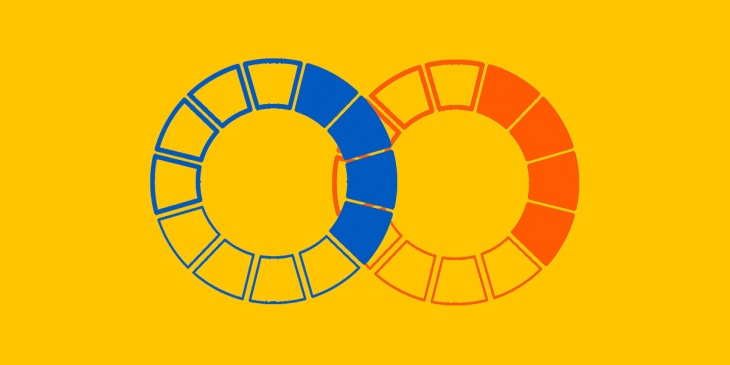
Если хочется чего-то яркого, тогда вам нужна комплементарная гармония. Она состоит из двух цветов, которые находятся на противоположных сторонах цветового круга. Например, желтый и фиолетовый, красный и зелёный. Либо предельно удалённая пара. С этим уже работать сложнее, но выглядит комплементарная гармония классно. Здесь нужно соблюдать баланс в цветах. Должен быть и нейтральный цвет. Обратите внимание, что такие цвета редко смешиваются в дизайне в пропорции 50/50. Обычно один из акцентных цветов преобладает (70/30 или 60/30/10).

Есть еще и другие цветовые гармонии, они еще более сложные и продвинутые. Я рекомендую вам сначала использовать готовые схемы. Вы можете брать готовые дизайны, брать оттуда цвета и создавать свой дизайн в этих цветах. Либо вы можете смотреть готовые цветовые палитры.