Здесь все построено на 4-5 цветах:
- красный
- синий
- голубой
-белый
-черный
Если рассматривать голубой как оттенок синего, то получается 4 цвета.
Чтобы сочетать системные цвета, нужно учитывать один нюанс. Чистые цвета на границе между собой начинают смешиваться и вибрировать: красный и синий, красный и зеленый, красный и фиолетовый и т.д. Между ними всегда должна быть нейтральная граница (белый или черный). Тогда все смотрится хорошо и не раздражает глаз.

Пример ярких цветов в дизайне: красный и активный желтый, приглушенный синий и еще больше приглушенный зеленый. Также, здесь есть геометрия, мемфис, а сама упаковка расположена как изометрия. Разбавляется все это белым нейтральным цветом. Можно дозировано использовать эти цвета.

Много ярких, сочных цветов и они здорово сочетаются. В данном случае можно брать эту цветовую схему, перекладывать на свой проект и использовать.
Здорово смотрится розовый с синим или этот оттенок бирюзового с фиолетовым. Просто нужно уметь комбинировать их в процентном соотношении.

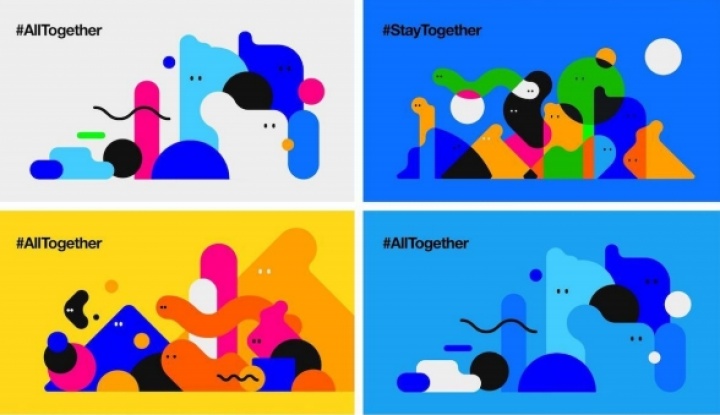
Вырви глаз! Но этот тренд сейчас актуальный и модный. Яркий желтый, розовый, оранжевый, синий, фиолетовый, зеленый — они все смешаны.
Еще здесь добавлен тренд на геометрию, на пересечение этих объектов. Можно использовать отдельный оттенок в качестве акцента и строить на его основе свою систему дизайна.
"Брутализм" этот тренд мы разберем следующим. Подпишись, а то все пропустишь.