Урок №1. Веб-дизайн обучение с нуля. Основные ошибки веб-дизайнера.
Капнем детальнее:
1) продуманная работа с деталями
2) грамотная верстка текста с четкой иерархией
3) хорошо подобранные образы в графике
4) умение работать со свободным пространством в макете
5) единая стилистика проекта
6) хорошо продуманный функционал проекта
1. Работа с деталями.
При работе с дизайн-макетом важно уделять внимание не только макету в целом, но и мелким элементам(дьявол кроется в деталях). Если вспомнить принцип Парето(20% усилий дают 80% результата, а остальные 80% усилий— лишь 20% результата), то становится понятно, что именно 80% усилий-это и есть мелочи и детали, но важно понимать, что те 20%, которые они дают-играет очень большую роль для профессионального дизайна.
2. Грамотная верстка текста.
Текст-это та часть сайта, которая должна доносить до пользователя основной смысл и суть проекта, а для этого текст должен быть читабельным, а также иметь четкую иерархию по приоритетности прочтения.
Грамотная верстка текста позволит пользователю сэкономить время и прочесть именно то, что ему нужно.
P.S.более подробно мы коснемся верстки текста на 3-ем уроке.
3. Хорошо подобранные образы.
Среднестатистический пользователь чаще смотрит на фотографии и иконки сайта, нежели читает текст(исключение, наверное, новостные порталы). Человек намного быстрее обрабатывает графические образы, чем текст-это ужа давно доказано учеными. Так давайте не будем противоречить природе человека.
ВАЖНО: если размещать на макете фотографии, то только те, которые имеют хорошее качество и которые однозначно и четко передают тематику и настроение вашего проекта.
Правило № 1 - Нельзя использовать графику плохого качества.
Правило № 2 - Не используйте заезженные образы.
4. Умение работать со свободным пространством.
Свободное пространство в макете позволяет:
-визуально отделить блоки информации друг от друга;
-сделать акцент на каком-то конкретном контенте (фото, текст ит.д.)
Свободное пространство-это непросто“белый фон”, это такая же важная составляющая дизайна, как и текст, фото, видео ит.д.
5. Единая стилистика проекта.
При работе над проектом важно не “растерять” стиль:
-если вы начали в минимализме, то сохраните его до самого футера;
-если вы начали использовать какие-то геометрические элементы, то используйте их на некоторых разделах(не на всех);
-если вы используете какой-то фильтр для фотографий, то используйте его везде ит.д.
Если стиль проекта позволяет его воспринимать как единое целое, все больше и больше погружаясь в проект вникая в детали.
6. Работающий функционал.
Важно не просто нарисовать, а продумать, для чего вы нарисовали тот или иной элемент интерфейса(кнопку, инпут, стрелку, слайдер ит.д.). Очень часто возникают такие ситуации, когда дизайнер рисует просто для того,чтобы сделать красиво, но такой дизайн в итоге не несет в себе никакого функционального смысла. Такой дизайн не решает задачи, а значит он непродуктивный.
Если вы делаете макет-"рыбу", то даже в этом случае нужно продумывать, как будут расположены те или иные элементы интерфейса и за что они будут отвечать, ведь по сути проект-"рыба" это потенциальный прототип для реального проекта.
Современный.
Чтобы сделать современный дизайн, не обязательно использовать все модные дизайнерские приемы сразу. При разработке элементов интерфейса важно понимать:
1) Как пользователь привык видеть тот или иной раздел сайта.
2) Какие действия привык выполнять пользователь, находясь на той или иной странице сайта ит.д.
Спорные моменты.
Основные спорные моменты в современном дизайне(в плане их функциональной значимости):
-меню-"гамбургер"(пришел из мобильных приложений; актуально использовать в проектах с молодой ЦА)
-кнопка “подробнее” на главном экране (выступает скорее как “якорь внимания” и призыв к действию)
-стрелочка “вниз”, которая ведет на следующий раздел (выступает скорее как просто элемент декора)
Видео-уроки:
1)Типичные ошибки веб-дизайнера.
При работе с дизайн-макетом важно уделять внимание не только
макету в целом, но и мелким элементам(дьявол кроется в деталях).
2) Продолжаем видеоурок - "типичные ошибки веб-дизайнера"
Текст-это та часть сайта, которая должна доносить до пользователя
основной смысл и суть проекта, а для этого текст должен быть
читабельным, а также иметь четкую иерархию по приоритетности
прочтения.
3) Третий и последний видеоурок - "типичные ошибки веб-дизайнера"
4.Умение работать со свободным пространством
Свободное пространство в макете позволяет:
-визуально отделить блоки информации друг от друга;
-сделать акцент на каком-то конкретном контенте (фото, текст и т.д.)
4) Редизайн сайта. "Catering" - ресторанное выездное обслуживание.
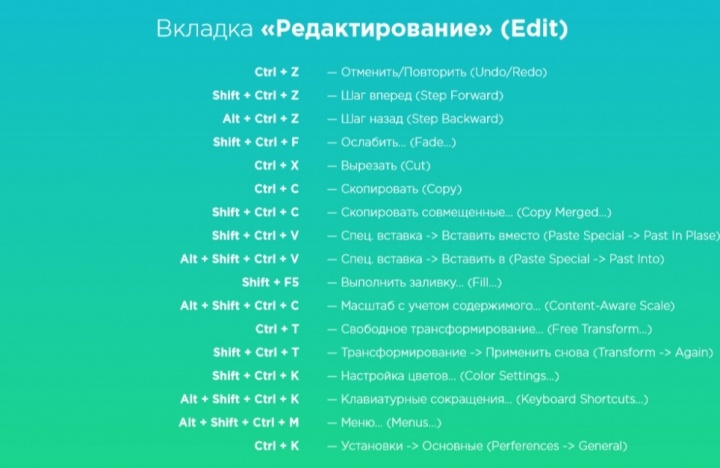
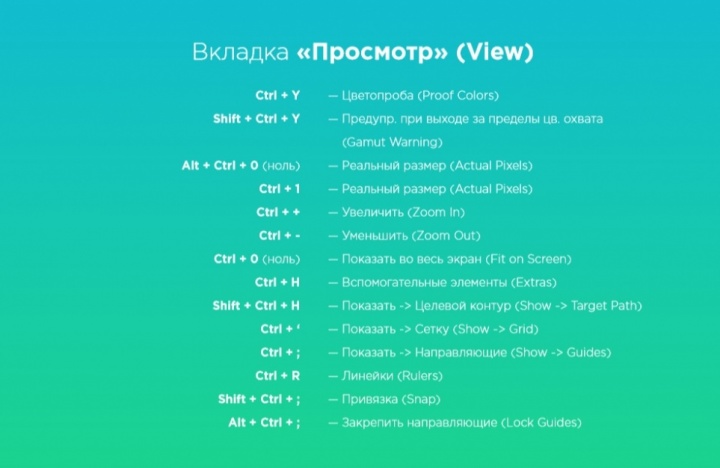
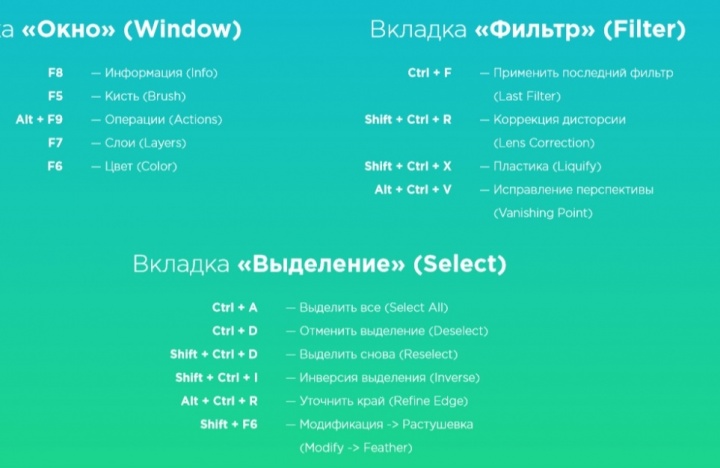
Список горячих клавиш фотошопа:








Мы разобрали модуль №1. Веб-дизайн обучение с нуля. Основные ошибки веб-дизайнера!
Дальше интересней и насыщенней, следующей урок - Технический дизайн: ретушь, цветокоррекция, коллажирование. Подписывайся чтоб ничего не пропустить.
Курс веб-дизайна для начинающих https://zen.yandex.ru/media/id/5f5a7a2e186bea34b535fa36/besplatnyi-kurs-vebdizaina-dlia-nachinaiuscih-60970bcc7ffcba2d9ec67da1