Раньше у нас всё было плоское, без градиентов. Залили одним цветом и достаточно. Сейчас используем градиенты по максимуму — даже на большие цветные площади.

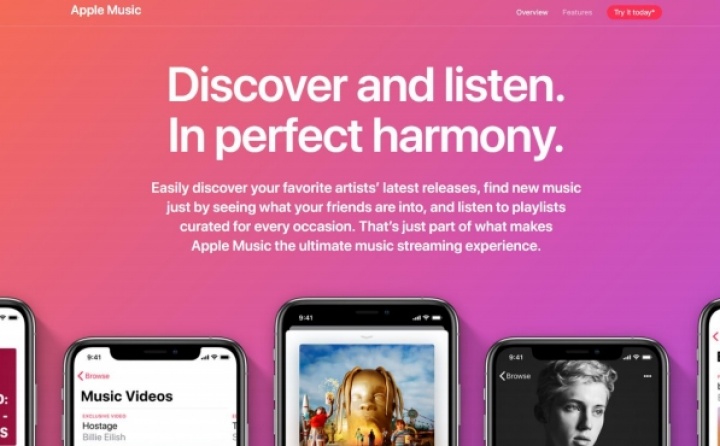
Здесь градиент из лилового оттенка в оранжевый. Переход не ядрёный, но при этом смотрится необычно. Плюс еще материальный дизайн — у телефонов есть тени, и полное ощущение реальности.

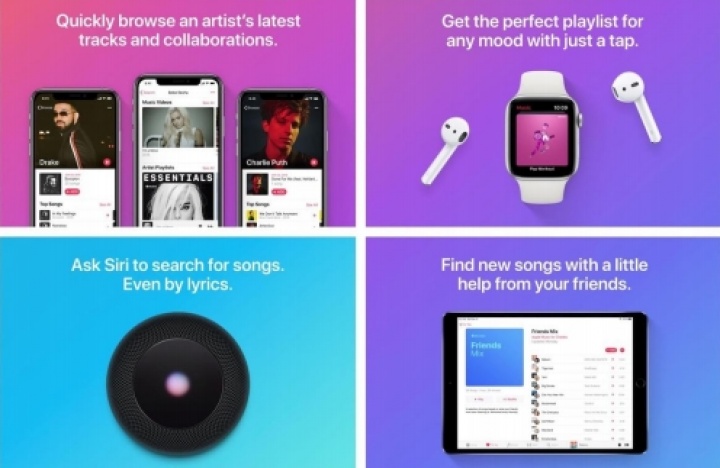
Еще пример достаточно сдержанных градиентов, которые занимают большое количество места.
Градиенты из соседних оттенков цветового круга. Из оттенка темно-голубого в светло-голубой, из фиолетово-красного в фиолетово-синий, и затем из розового в фиолетовый. Они смотрятся сдержанно, но в то же время добавляют объема, есть ощущение, что падает свет. Все это здорово сочетается с минимализмом. Здесь у нас материальный дизайн, но видно и применение минимализма:
- только заголовок
- просто фон, пусть он немного градиентный
Якорный объект уже относится к материальному дизайну: имеет тени, которые создают объемы.

Вот такой вариант градиентов тоже очень здорово смотрится. В нем есть сразу несколько трендов:
- фотомаски
- материальный дизайн
- изометрия
Использовать градиенты можно не только как фон, но и как заливку для некоторых отдельных объектов или букв. Это все смотрится очень красиво.
Главное в этом тренде — не переборщить с градиентами. Градиентные объекты на градиентном фоне с градиентными буквами — это перебор. Используйте градиент дозированно, чтобы привлечь внимание к конкретному слайду или объекту на слайде.

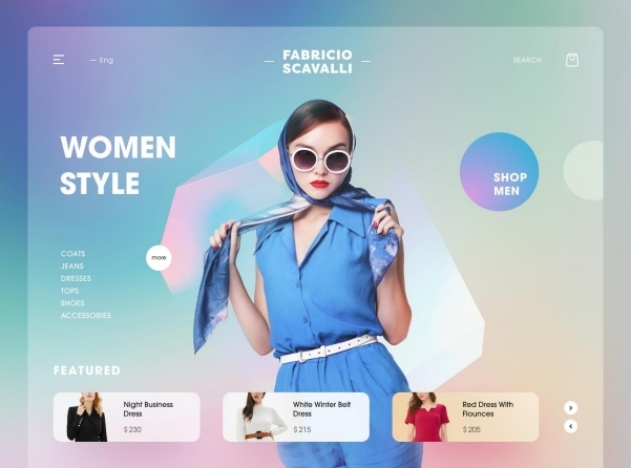
Это пример уже нелинейного градиента. Круг с надписью «shop men» — радиальные градиенты.
Линейный градиент — когда из точки А выходим в точку Б. Это можно сделать по прямой, кругом, вертикально и т.д.
Радиальный градиент — когда есть 2 или 3 точки кругом. Цвета намешаны между собой и есть разные переливы в разных точках. За счет этого создается ощущение объема. В РowerРoint, Сanva такое сделать проблематично. Но есть готовые сервисы, где можно взять шикарные нелинейные градиенты.

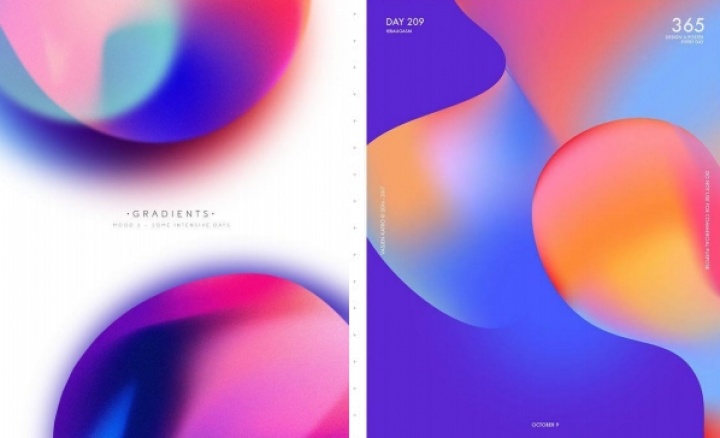
Еще пример нелинейных градиентов.
Вариант справа имеет баланс между жидкими формами и градиентами. Обратите внимание, если мы используем такие яркие сочетания, много декора, цветов на переднем плане, то все остальные элементы должны быть очень сдержанные.
На примере этих постеров посмотрите, как выглядит мелкий текст.
Между заголовком и текстом есть контраст и тут же изящный и ненавязчивый шрифт. Мы опять балансируем. Яркие цветовые пятна, жидкие формы, градиенты и сдержанный текст — это гармоничное завершение всех этих картинок.
"Изометрия" этот тренд мы разберем следующим. Подпишись, а то все пропустишь.